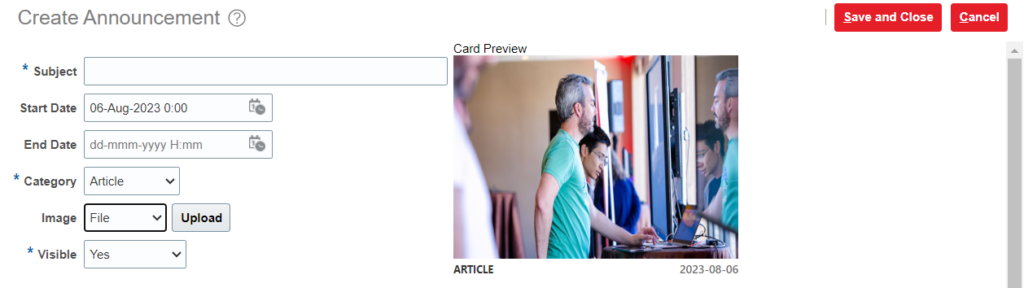
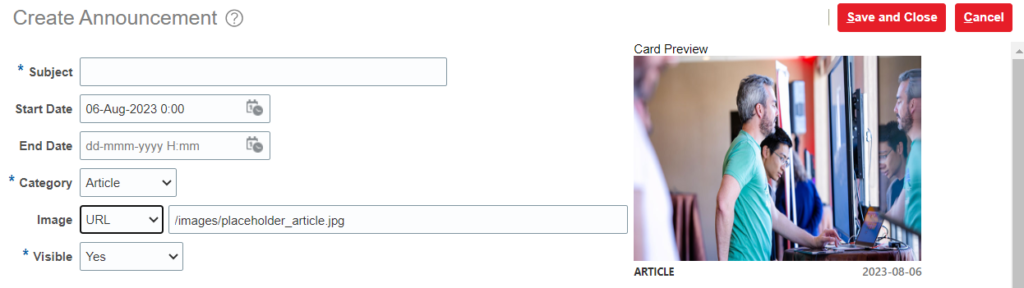
When creating a new announcement (Tools -> Announcements) , user has an option to upload images from local directory or a link can be given to a file uploaded in content server.
From local directory:

For content server link:

One needs to follow below steps in order to upload the image file to content server:
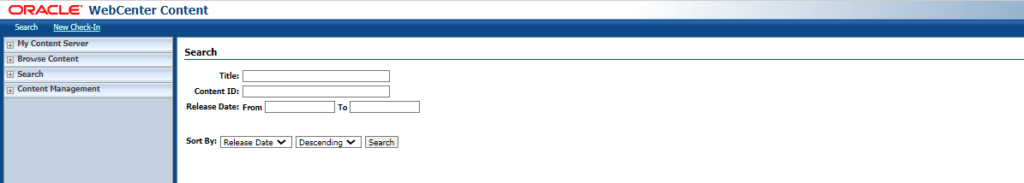
- Login into content server. Suffix your pod url with /cs:
https://pod.fa.oracle.com/cs
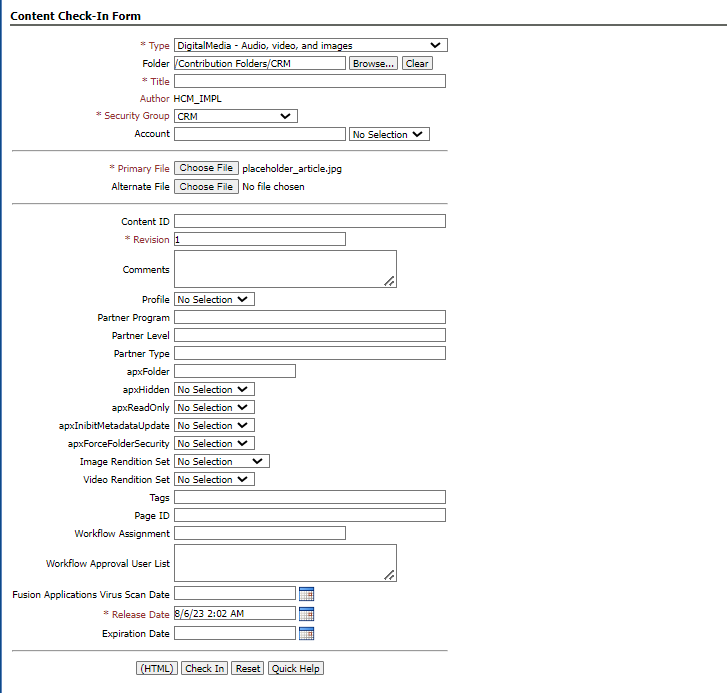
2. Do a new check-in:


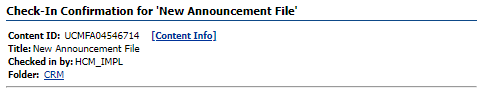
3. Click on “Check In”

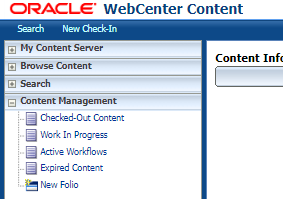
4. Once the file is successfully checked-in. Click on “New Folio” Under “Content Management”

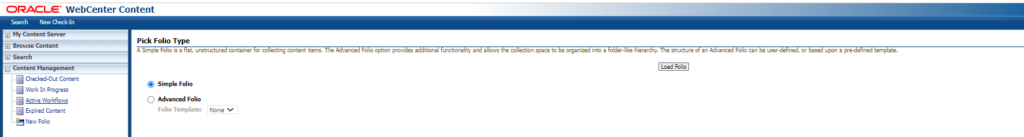
5. Choose Simple Folio and Click on “Load Folio”:

6.

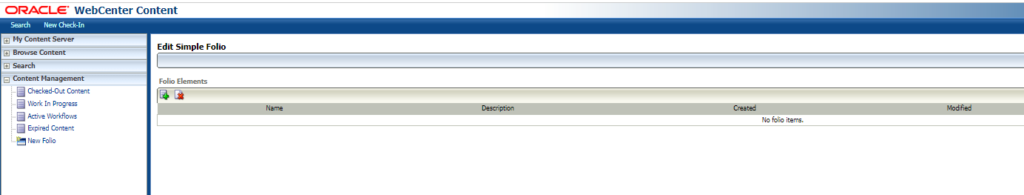
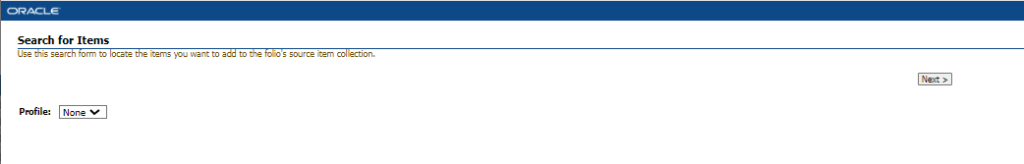
7. Under “Folio Elements”, click on Add:

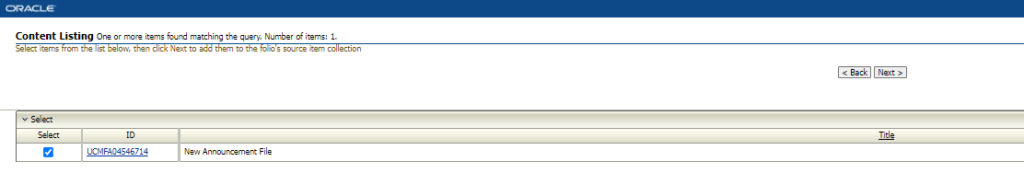
Search for Content ID from step 3:

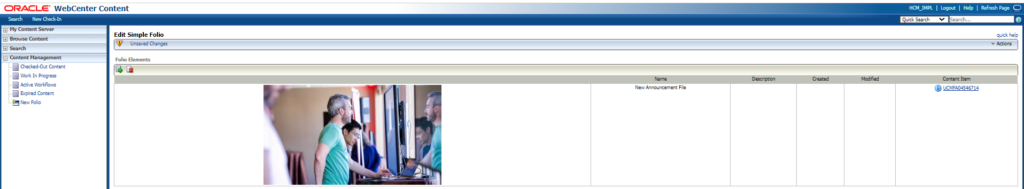
8. Click Next and Folio should be created:

9. Right Click on image and copy Image address.
Use that address in Annoucments.